What’s the point of using words in a UX designer cover letter when your portfolio speaks for itself? Your portfolio shows what you have done, but your application letter gives you a chance to explain why you want this particular job and why you’re a great candidate for it.
A cover letter that enhances your job application gets those two messages across while offering a great story about one of your UX design successes and a bit more insight into your design philosophy – all in a one-page document.
That’s where this cover letter guide and Resume.io’s resources come in. With hundreds of cover letter examples and writing guides, you will find everything you need to help you land your next position. Below you will find information on:
- Understanding the components of a great cover letter and how to structure them
- Using the space you have to make the biggest impact
- Finding and applying the correct tone for each employer
- Recognizing and avoiding common mistakes.
Best format for a UX designer cover letter
You understand that form follows function, so it should be no surprise that your UX designer cover letter should follow a set structure. Before you jump into writing, you need to know what goes into your letter.
A great UX designer cover letter format should contain the following elements:
- The cover letter header
- The greeting / salutation
- The cover letter intro
- The middle paragraphs (body of the letter)
- The ending paragraph of your cover letter (conclusion and call-to-action)
If you’re looking for general advice, our comprehensive cover letter guide is the place to start. Once you’re ready to dig into the specifics, look below to read about maximizing the space you have and learn tips for creating the best letter for the UX designer field.
This UX designer cover letter example will give you a blueprint for writing your own cover letter:
Dear Mr. Henriksen,
The UX of a retail website is about so much more than a product and a price. My last UX project led to a direct 15 percent sales uplift – by informing the customer and simplifying their journey. Flicking through product screens is easy, but great UX and UI keeps them there.
Working closely with product management and development teams, I redesigned 60 percent of our ecommerce website interface, reducing the time to purchase by 27 percent and increasing conversions by a third. When we saw people leave because they did not have enough product information, we also noticed post-implementation dwell rates at record levels. Abandoned carts decreased by 17 percent because customers had all the information that they required to make the purchase decision there and then.
My seven years in user experience have changed as the technology has enabled ever more bespoke customer interactions and my previous UX experience in SAAS further intensified my customer focus. There are surprising similarities between B2B and B2C user experience.
I particularly enjoy using my graphic design education to work with art departments and taking concepts to reality in illustrator. My UX and UI skills include the following:
- Experienced in Adobe CC, Query, JavaScript, Razor, C#, Axure and CSS3
- Industry awards for wireframing, prototyping and usability testing
- New iterative testing introduced fifteen new elements to our product pages
I would love the opportunity to send over my portfolio of work. There are two projects in particular that I believe would be particularly fitting for my new role and I would look forward to the opportunity of an interview to discuss them.
Sincerely,
Mark Loughton
If you’re looking for additional inspiration for cover letter writing, you can check out our related IT cover letter samples:
- Software Engineer cover letter sample
- IT cover letter sample
- Graphic Design cover letter sample
- Programmer cover letter sample
- Data Analyst cover letter sample
- Software Developer cover letter sample
- Google cover letter sample
- Data Scientist cover letter sample
- IT Manager cover letter sample
- System Administrator cover letter sample
- Apple cover letter sample
- Software Tester cover letter sample
- Data Entry cover letter sample
- Computer Science cover letter sample
- Scrum Master cover letter sample
- Cyber Security cover letter sample
- DevOps Engineer cover letter sample
- IT Director cover letter sample
- Full Stack Developer cover letter sample
- IT Project Manager cover letter sample
- IT Technician cover letter sample
Cover letter header
The cover letter header is the perfect place to show off your user experience expertise. Design with the understanding that your main goal is to make it easy for recruiters to find your contact information so they can quickly schedule your interview.
Since design is your specialty, you can go ahead and get a little more creative here, but make sure your name, preferred phone and email information stand out more than the design. Develop this in conjunction with your UX designer resume so that you create a complete package in which your documents complement each other.
Complete the application package
Your portfolio is a key part of your job application, so you don’t want to have to send it separately. When you use Resume.io to build your cover letter and resume, you can easily link directly to your portfolio.
Every click you save a recruiter makes it more likely they will click at all.
Cover letter greeting
The greeting sets the tone for your entire UX designer cover letter. Before you decide how you should begin, do some research into the company to which you are applying. You can’t go wrong with Dear Mr./Ms./Dr. if you are sure of the recruiter’s pronouns and name.
It is always preferable to use the name of an individual, but if you absolutely cannot find out who to direct your cover letter to, you may start off with “Dear HR team” or “Dear UX team.” If you are certain that the company is casual, you may start out with “Hey there!” or something that suits your personality and the company’s style as well.
Dear Mr. Henriksen,
Cover letter introduction
UX design is all about creating a smooth and positive experience for website users. Your cover letter introduction is akin to the home page – it offers users an overview of what they can find if they look deeper. This first paragraph offers the reader information on where you are in your career and previews what you will detail in the body of the cover letter. Think of it as a teaser: If you don’t capture their interest now, it’s unlikely they will read on.
What makes you a great candidate? Is it your experience in the industry in which the job is contained? Your UX design awards? Your unique outlook on user experience? Remember that your prospective employer has a problem and your goal is to explain how you can solve it. That’s what makes you an enticing candidate.
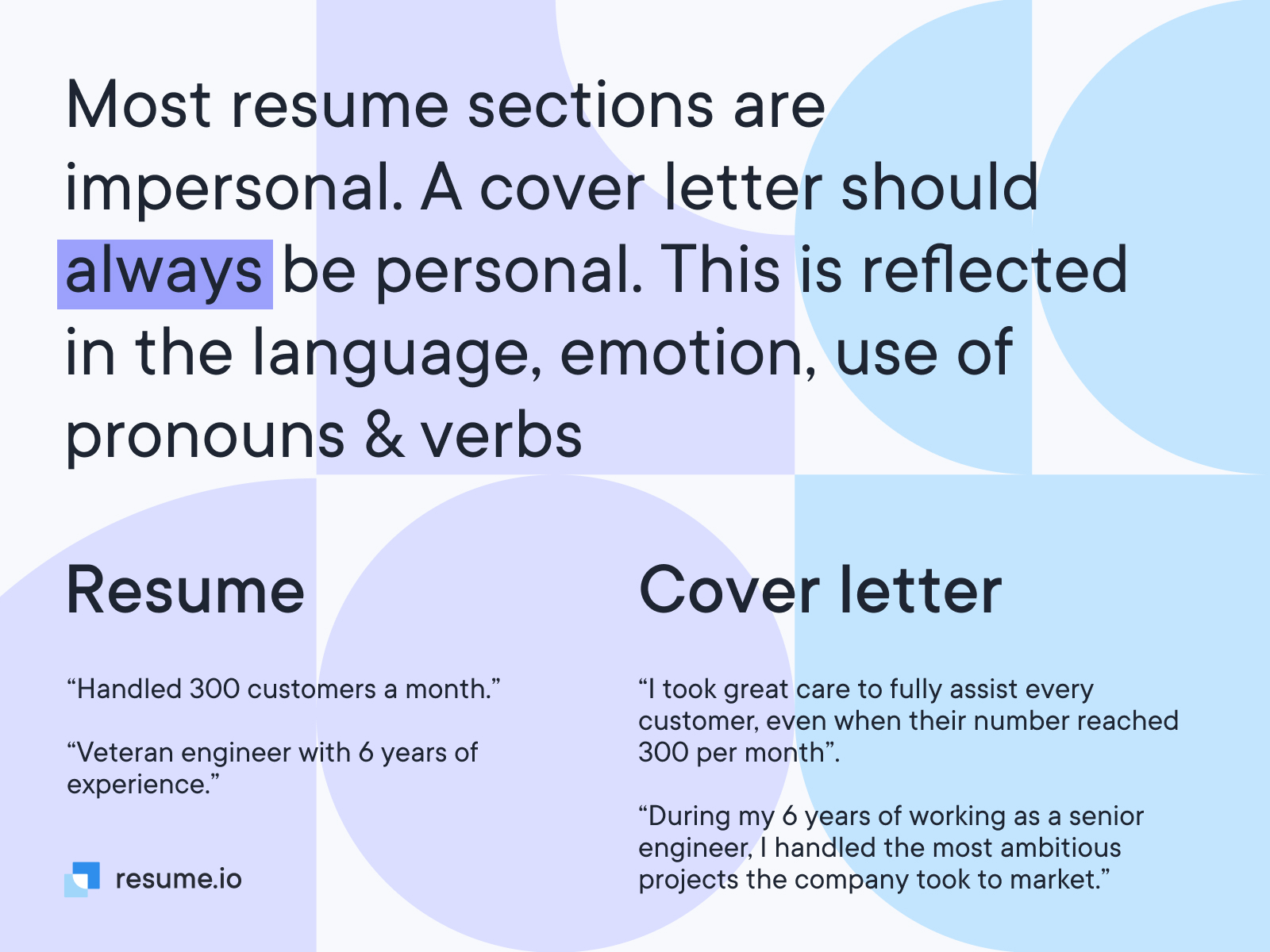
The cover letter sample text below uses data and offers a glimpse of the writer’s UX and UI design philosophy.
The UX of a retail website is about so much more than a product and a price. My last UX project led to a direct 15 percent sales uplift – by informing the customer and simplifying their journey. Flicking through product screens is easy, but great UX and UI keeps them there.
Cover letter middle part (body)
You’ve grabbed their attention, now within the middle part, or body, of your UX designer cover letter, you need to explain why your experience and design philosophy will create a better website for your potential client or employer. This letter isn’t about what a great artist you are, it’s about how your talents will make your employer’s life easier.
Head off the interview
If you can briefly touch on a few typical interview questions in your UX designer cover letter, you will be able to use these as a jumping off point during your interview. Here are a few common questions, according to Brainstation.
- What are some of the most impactful trends in UX design?
- How would you define design thinking?
- Define UX design in 10 words or fewer.
- How do you balance business needs and technical restrictions with good design?
- Using one of our products as an example, how would you improve the UX design?
- Describe your design process.
You may have the best story ever, but if it doesn’t address the company’s needs, ditch it in favor of one that does. Our cover letter sample text sprinkles data into the body paragraphs to back up the writer’s claims while detailing the exact tasks undertaken to drive increases in sales.
A cover letter is not a single document, but one that changes based on the position you’re applying for. Recruiters read hundreds of letters, so all you do is change the name of the company and addressee, they will notice.
If you have many accomplishments you wish to include, use 3-4 bullet points. This serves to break up the text and to emphasize your skills (but you know this because you’re a UX designer!)
Working closely with product management and development teams, I redesigned 60 percent of our ecommerce website interface, reducing the time to purchase by 27 percent and increasing conversions by a third. When we saw people leave because they did not have enough product information, we also noticed post-implementation dwell rates at record levels. Abandoned carts decreased by 17 percent because customers had all the information that they required to make the purchase decision there and then.
My seven years in user experience have changed as the technology has enabled ever more bespoke customer interactions and my previous UX experience in SAAS further intensified my customer focus. There are surprising similarities between B2B and B2C user experience.
I particularly enjoy using my graphic design education to work with art departments and taking concepts to reality in illustrator. My UX and UI skills include the following:
- Experienced in Adobe CC, Query, JavaScript, Razor, C#, Axure and CSS3
- Industry awards for wireframing, prototyping and usability testing
- New iterative testing introduced fifteen new elements to our product pages

How to close a UX designer cover letter (conclusion and sign-off)
A strong cover letter conclusion sums up your message, but it also offers the opportunity to amplify by repetition your strongest argument for your candidacy. Within this closing, you should also politely request an interview. The cover letter sample below offers one way to word your request.
If you have the space, you may also want to reveal a personal detail that helps the recruiter get to know who you are. It could be a sentence about why you chose UX design, an artist who influenced you, or an anecdote about the project you liked working on the most and why.
Finally, sign off with “Sincerely” or “Regards” and your full name.
I would love the opportunity to send over my portfolio of work. There are two projects in particular that I believe would be particularly fitting for my new role and I would look forward to the opportunity of an interview to discuss them.
Sincerely,
Mark Loughton
Basic mistakes in a UX designer application letter (and how to avoid them)
- Nothing spoils a great design faster than a glaring misspelling or grammatical error. The same holds true for your UX designer cover letter. Avoid that pitfall by getting a second set of eyes on your application before you send it.
- Design can be a personal career, but make sure your anecdotes stay professional and directly squarely at the company’s needs.
- Don’t refer to your portfolio without explanation. You don’t want recruiters to have to toggle back and forth or assume that they have already seen it.
- Neglecting to personalize your cover letter for each position may save you time, but it also may eliminate you from contention for the job of your dreams.
Is it a good idea to direct hiring personnel to websites you have designed in your cover letter?
This is a great idea, it will give the recruiter a chance to view your work earlier in the process and could send you to the top of the pile.
Key takeaways
- Use your UX designer cover letter to enhance your resume, not repeat it.
- Consider addressing potential interview questions to give you a talking point later.
- Make sure all your anecdotes and evidence address skills and attributes your prospective employer seeks.
- Try adding a few bullet points to highlight accomplishments and break up the text.